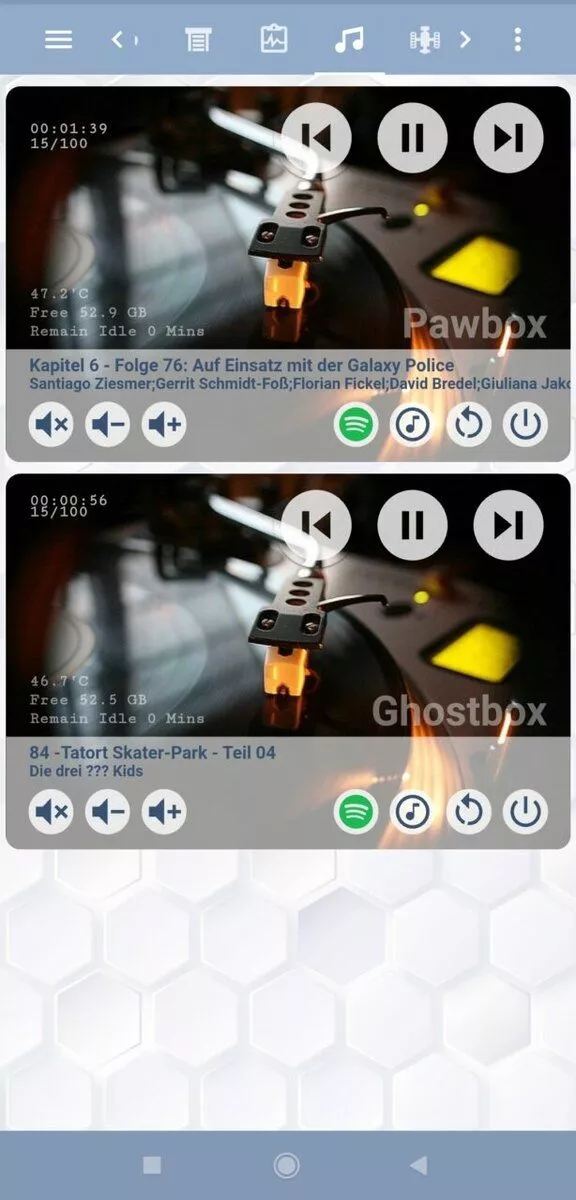
In wenigen Schritten erkläre ich, wie Du Deine Phoniebox über Home Assistant steuern kannst und die wichtigsten Infos im Blick hast. Bei mir sieht es dann wir auf folgendem Screenshot aus:

Homeassistant Card Phoniebox
Natürlich kannst Du die Buttons auch komplett anders belegen, es stehen genügend Möglichkeiten bereit.
Die Daten für das template und die Card findest Du außerdem auf Github, falls Du hier nicht so klar kommen solltet: https://github.com/splitti/HA_PhonieboxCard
Phoniebox „Smart“ machen
MQTT auf der Phoniebox installieren
Die Installation ist sehr simpel und bereits hier beschrieben. Allerdings ergänze ich die Installation ein wenig, um es auch für Anfänger so leicht wie möglich zu gestalten…
Der MQTT-Client für die Kommunikation zwischen der Phoniebox und Home Assistant wird wie folgt installiert:
sudo pip3 install paho-mqtt
Dateien für den Service vorbereiten
Bitte beachte, dass ich bei diesen Beispielen davon ausgehe, dass die Installation der Phoniebox in das Verzeichnis /home/pi/RPi-Jukebox-RFID/ erfolgt ist. Wenn nicht, passe die Pfade entsprechend an!
Zwei Dateien werden kopiert, die als Vorlage für den Service dienen:
sudo cp /home/pi/RPi-Jukebox-RFID/components/smart-home-automation/MQTT-protocol/daemon_mqtt_client.py /home/pi/RPi-Jukebox-RFID/scripts/ sudo cp /home/pi/RPi-Jukebox-RFID/components/smart-home-automation/MQTT-protocol/phoniebox-mqtt-client.service.stretch-default.sample /etc/systemd/system/phoniebox-mqtt-client.service
Damit auch die Berechtigungen etc. ctimmen, werden folgende zwei Befehle ausgeführt:
chmod 755 /home/pi/RPi-Jukebox-RFID/scripts/daemon_mqtt_client.py chown pi:www-data /home/pi/RPi-Jukebox-RFID/scripts/daemon_mqtt_client.py
Konfiguration bearbeiten
Jetzt geht es ans Eingemachte, die Datei /home/pi/RPi-Jukebox-RFID/scripts/daemon_mqtt_client.py muss editiert werden:
# ---------------------------------------------------------- # SETTINGS # ---------------------------------------------------------- DEBUG = False mqttBaseTopic = "phoniebox" # MQTT base topic <<< wenn Ihr mehrere Boxen habt, tragt den Boxnamen ein mqttClientId = "phoniebox" # MQTT client ID <<< wenn Ihr mehrere Boxen habt, tragt den Boxnamen ein mqttHostname = "homeassistant.local" # MQTT server hostname mqttPort = 1883 # MQTT server port (typically 1883 for unencrypted, 8883 for encrypted) mqttUsername = "phoniebox" # username for user/pass based authentication mqttPassword = "P@$$w0rd" # password for user/pass based authentication mqttCA = "" # path to server certificate for certificate-based authentication mqttCert = "" # path to client certificate for certificate-based authentication mqttKey = "" # path to client keyfile for certificate-based authentication mqttConnectionTimeout = 60 # in seconds; timeout for MQTT connection refreshIntervalPlaying = 5 # in seconds; how often should the status be sent to MQTT (while playing) refreshIntervalIdle = 30 # in seconds; how often should the status be sent to MQTT (when NOT playing)
mqttBaseTopic
Der Topic ist wichtig, denn hiermit wird Home Assistant die Daten „identifizieren“. Hast Du mehere Phonieboxen, wäre der optimale Weg den Topic wie folgt aufzubauen:
- phoniebox/boxnameabc
- phoniebox/boxnamedef
mqttClientId
Die ClientId, sollte eindeutig sein. Ich verwende hier den Hostnamen des Raspberry Pi’s.
mqttHostname
Der Hostname von Eurem Home Assistant als FQDN oder IP-Adresse.
mqttPort
Auf Port 8883 habe ich leider immer Kommunikationsfehler, daher arbeite ich mit 1883.
mqttUsername, mqttPassword
Dies ist ein Benutzer, der im weiteren Verlauf in Home Assistant erstellt wird. Dieser sollte explizit nur für diese Aufgabe genutzt werden. In anderen Berichten habe ich gelesen, dass es zu Problemen mit dem Backend kommt, wenn ein User von verschiedenen MQTT-Clients verwendet wird.
mqttCA, mqttCert, mqttKey
Mit diesen Einstellungen kannst Du eine Zertifikat-basierte Anmeldung sicherstellen. Das ist für mein kleines Netzwerk etwas übertrieben und daher habe ich alle Werte zwischen den Anführungszeichen entfernt. Das Script arbeitet leider so, dass ein leerer Wert übergeben werden muss und das auskommentieren nicht ausreicht.
mqttConnectionTimeout, refreshIntervalPlaying, refreshIntervalIdle
Diese Intervalle habe ich bislang nicht verändert. Allerdings wollte ich das refreshIntervalPlaying mal auf eine Sekunde setzen, damit sollte im idealen Fall die Sekunden-Anzeige nahezu in Echtzeit angezeigt werden. Der Rest ist selbstsprechend und stimmig.
Erstellen des Service
Der Service wird mit den folgenden Befehlen eingelesen und aktiviert:
sudo systemctl daemon-reload sudo systemctl enable phoniebox-mqtt-client
Den Service starten wir an dieser Stelle noch nicht, da Home Assistant noch nicht soweit ist!
Home Assistant vorbereiten
Grundvoraussetzung für die Kommunikation ist ein MQTT Broker, hierfür verwende ich den Mosquitto Broker als AddOn in Home Assistant. Mehr Infos gibt es hier: https://www.home-assistant.io/docs/mqtt/broker/
Weiterehin werden folgende Frontends aus dem HACS installiert:
Ein super Video der Installation von HACS findest Du hier (von Smarthome yourself): https://www.youtube.com/watch?v=SABG7apf818
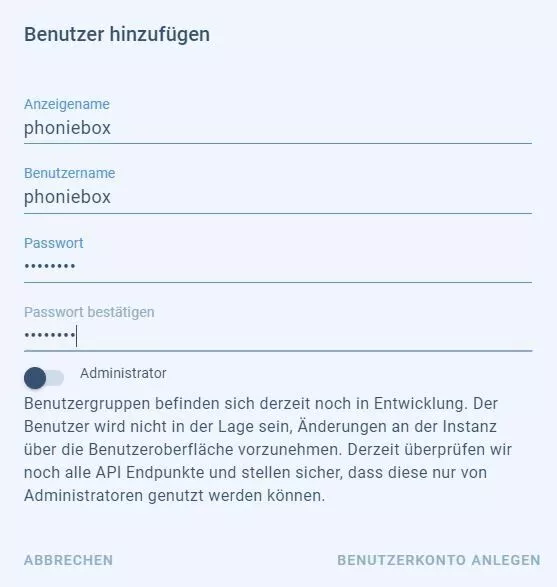
Home Assistant Benutzer erstellen
Jetzt erstellen wir den Benutzer, der weiter oben auf der Phoniebox in der Konfiguration hinterlegt wurde. Dafür gehe in die Einstellungen und wähle dort den Menüpunkt Benutzer aus. Hier kannst Du dann die Werte eingeben, die Du in der Konfiguration eingegeben hast…
Homeassistant Benutzer Phoniebox
Home Assistant Templates erstellen
Zu Guter Letzt fehlen noch die Templates in der sensor.yaml, damit wir die Werte alle haben. Hierbei ist wichtig, dass phoniebox in state_topic dem Wert mqttBaseTopic der Konfiguration auf der Phoniebox entspricht. Du kannst nicht verwendete Werte einfach weg lassen:
- platform: mqtt name: Phoniebox State state_topic: 'phoniebox/state' icon: mdi:power unique_id: phoniebox_state - platform: mqtt name: Phoniebox Edition state_topic: 'phoniebox/edition' icon: mdi:spotify unique_id: phoniebox_edition - platform: mqtt name: Phoniebox Version state_topic: 'phoniebox/version' icon: mdi:numeric unique_id: phoniebox_version - platform: mqtt name: Phoniebox Disk Total state_topic: 'phoniebox/disk_total' icon: mdi:harddisk unique_id: phoniebox_disktotal - platform: mqtt name: Phoniebox Disk Available state_topic: 'phoniebox/disk_avail' icon: mdi:harddisk unique_id: phoniebox_diskavail - platform: mqtt name: Phoniebox Volume state_topic: 'phoniebox/attribute/volume' icon: mdi:volume-high unique_id: phoniebox_volume - platform: mqtt name: Phoniebox Player State state_topic: 'phoniebox/attribute/state' unique_id: phoniebox_playerstate - platform: mqtt name: Phoniebox Mute state_topic: 'phoniebox/attribute/mute' icon: mdi:volume-off unique_id: phoniebox_mute - platform: mqtt name: Phoniebox Repeat state_topic: 'phoniebox/attribute/repeat' icon: mdi:repeat unique_id: phoniebox_repeat - platform: mqtt name: Phoniebox Random state_topic: 'phoniebox/attribute/random' icon: mdi:arrow-decision unique_id: phoniebox_random - platform: mqtt name: Phoniebox File state_topic: 'phoniebox/attribute/file' icon: mdi:file unique_id: phoniebox_file - platform: mqtt name: Phoniebox Album Artist state_topic: 'phoniebox/attribute/albumartist' icon: mdi:account-music unique_id: phoniebox_albumartist - platform: mqtt name: Phoniebox Album Artist state_topic: 'phoniebox/attribute/albumartist' icon: mdi:account-music unique_id: phoniebox_albumartist - platform: mqtt name: Phoniebox Artist state_topic: 'phoniebox/attribute/artist' icon: mdi:account-music unique_id: phoniebox_artist - platform: mqtt name: Phoniebox Title state_topic: 'phoniebox/attribute/title' icon: mdi:format-title unique_id: phoniebox_title - platform: mqtt name: Phoniebox Album state_topic: 'phoniebox/attribute/album' icon: mdi:album unique_id: phoniebox_album - platform: mqtt name: Phoniebox Track state_topic: 'phoniebox/attribute/track' icon: mdi:counter unique_id: phoniebox_track - platform: mqtt name: Phoniebox Track Date state_topic: 'phoniebox/attribute/trackdate' icon: mdi:calendar-range unique_id: phoniebox_trackdate - platform: mqtt name: Phoniebox Last Card state_topic: 'phoniebox/attribute/last_card' icon: mdi:smart-card unique_id: phoniebox_last_card - platform: mqtt name: Phoniebox Max Volume state_topic: 'phoniebox/attribute/maxvolue' icon: mdi:volume-high unique_id: phoniebox_maxvolue - platform: mqtt name: Phoniebox Volume Step state_topic: 'phoniebox/attribute/volstep' icon: mdi:volume-medium unique_id: phoniebox_volstep - platform: mqtt name: Phoniebox Rfid Service state_topic: 'phoniebox/attribute/rfid' icon: mdi:cast-audio-variant unique_id: phoniebox_rfid - platform: mqtt name: Phoniebox GPIO Service state_topic: 'phoniebox/attribute/gpio' icon: mdi:raspberry-pi unique_id: phoniebox_gpio - platform: mqtt name: Phoniebox Minutes to stop state_topic: 'phoniebox/attribute/remaining_stopafter' icon: mdi:timer unique_id: phoniebox_remaining_stopafter - platform: mqtt name: Phoniebox Minutes to shutdown state_topic: 'phoniebox/attribute/remaining_shutdownafter' icon: mdi:timer unique_id: phoniebox_remaining_shutdownafter - platform: mqtt name: Phoniebox Elapsed state_topic: 'phoniebox/attribute/elapsed' icon: mdi:clock-outline unique_id: phoniebox_elapsed - platform: mqtt name: Phoniebox Duration state_topic: 'phoniebox/attribute/duration' icon: mdi:clock-outline unique_id: phoniebox_duration - platform: mqtt name: Phoniebox Remaining Idle state_topic: 'phoniebox/attribute/remaining_idle' icon: mdi:clock-outline unique_id: phoniebox_remaining_idle - platform: mqtt name: Phoniebox Idletime state_topic: 'phoniebox/attribute/idletime' icon: mdi:clock-outline unique_id: phoniebox_idletime - platform: mqtt name: Phoniebox Temperature state_topic: 'phoniebox/attribute/temperature' icon: mdi:clock-outline unique_id: phoniebox_temperature
Home Assistant Card erstellen
Hier ist die Karte, wie ich sie aktull verwende, selbstverständlich kann sie auf Deine Wünsche hin editiert werden:
type: conditional
conditions:
- entity: sensor.phoniebox_state
state: online
card:
type: picture-elements
image: local/phoniebox/background.jpg
style: |
ha-card {
--ha-card-background: none !important;
box-shadow: none !important;
}
elements:
- type: custom:button-card
show_icon: false
show_name: false
aspect_ratio: 4/1
styles:
card:
- background: '#ffffff'
- filter: opacity(60%)
style:
'--ha-card-border-radius': 0px 0px 20px 20px
height: 100%
width: 100%
top: 120%
left: 50%
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:skip-next-circle
type: custom:button-card
size: 100%
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/playernext
haptic: medium
style:
right: '-4%'
top: 10%
height: 15%
width: 15%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: paused
styles:
card:
- padding: 0px
- border-radius: 80%
icon:
- filter: opacity(80%)
- transition: all 0.5s ease
- color: '#FFFFFF'
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:skip-previous-circle
type: custom:button-card
size: 100%
style:
right: 30%
top: 10%
height: 15%
width: 15%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: paused
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- filter: opacity(80%)
- transition: all 0.5s ease
- color: '#FFFFFF'
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/playerprev
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: |
[[[
if ( states['sensor.phoniebox_player_state'].state == "play" ) return "mdi:pause-circle";
else return "mdi:play-circle";
]]]
type: custom:button-card
size: 100%
style:
right: 13%
top: 10%
height: 15%
width: 15%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: paused
icon: mdi:play-circle
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- filter: opacity(80%)
- transition: all 0.5s ease
- color: '#FFFFFF'
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/playerpause
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:restart
type: custom:button-card
size: 90%
style:
right: 10%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 80%
icon:
- color: var(--text-color)
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/reboot
haptic: medium
confirmation:
text: Soll die Box neu gestartet werden?
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:power-standby
type: custom:button-card
size: 90%
style:
right: 0%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: var(--text-color)
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/shutdown
haptic: medium
confirmation:
text: Soll die Box ausgeschaltet werden?
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:music-circle-outline
type: custom:button-card
size: 90%
style:
right: 20%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: var(--text-color)
tap_action:
action: url
url_path: http://phoniebox.local/
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:spotify
type: custom:button-card
size: 90%
style:
right: 30%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: '#1DB954'
tap_action:
action: url
url_path: http://phoniebox.local:6680/iris/
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:volume-mute
type: custom:button-card
size: 90%
style:
left: 8%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: var(--text-color)
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/mute
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:volume-minus
type: custom:button-card
size: 90%
style:
left: 18%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: var(--text-color)
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/volumedown
haptic: medium
hold_action:
action: none
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: mdi:volume-plus
type: custom:button-card
size: 90%
style:
left: 28%
top: 88%
height: 8%
width: 8%
.: |
ha-card {
background-color: rgb(255,255,255,0.8) !important;
box-shadow: none !important;
}
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: var(--text-color)
tap_action:
action: call-service
service: mqtt.publish
service_data:
topic: phoniebox/cmd/volumeup
haptic: medium
hold_action:
action: none
- type: custom:hui-markdown-card
content: '# {{ states.sensor.phoniebox_title.state }}'
style:
height: 50px
width: 100%
top: 74%
left: 50%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 12px;
font-weight: bold;
font-family: Helvetica;
letter-spacing: '-1.02';
white-space: nowrap;
}
- type: custom:hui-markdown-card
content: '# {{ states.sensor.phoniebox_artist.state }}'
style:
height: 50px
width: 100%
top: 79%
left: 50%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 10.5px;
font-weight: thin;
font-family: Helvetica;
letter-spacing: '-0.01em';
white-space: nowrap;
}
- type: custom:hui-markdown-card
content: <h1>{{ states.sensor.phoniebox_elapsed.state }}</h1>
style:
height: 50px
width: 10%
top: 11%
left: 5%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 11px;
color: rgb(255,255,255,0.7) !important;
font-weight: thin;
font-family: Courier;
letter-spacing: '-0.01em';
}
- type: custom:hui-markdown-card
content: <h1>{{ states.sensor.phoniebox_volume.state }}/100</h1>
style:
height: 50px
width: 10%
top: 15%
left: 5%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 11px;
color: rgb(255,255,255,0.7) !important;
font-weight: thin;
font-family: Courier;
letter-spacing: '-0.01em';
text-align: right;
}
- type: custom:hui-markdown-card
content: <h1>Phoniebox</h1>
style:
height: 50px
width: 100%
top: 63%
right: '-50%'
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 25;
color: rgb(255,255,255,0.4) !important;
font-weight: thin;
font-family: Arial;
letter-spacing: '-0.01em';
text-align: right;
}
- type: custom:hui-markdown-card
content: >-
<h1>Remain Idle {{ states.sensor.phoniebox_remaining_idle.state }}
Mins</h1>
style:
height: 50px
width: 100%
top: 65%
left: 50%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 11px;
color: rgb(255,255,255,0.5) !important;
font-weight: thin;
font-family: Courier;
letter-spacing: '-0.01em';
}
- type: custom:hui-markdown-card
content: <h1>{{ states.sensor.phoniebox_temperature.state }}</h1>
style:
height: 50px
width: 100%
top: 55%
left: 50%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 11px;
color: rgb(255,255,255,0.5) !important;
font-weight: thin;
font-family: Courier;
letter-spacing: '-0.01em';
}
- type: custom:hui-markdown-card
content: <h1>Free {{ states.sensor.phoniebox_disk_available.state }} GB</h1>
style:
height: 50px
width: 100%
top: 60%
left: 50%
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 11px;
color: rgb(255,255,255,0.5) !important;
font-weight: thin;
font-family: Courier;
letter-spacing: '-0.01em';
}
Der Hintergrund
Das Hintergrundbild kann frei ausgetauscht werden. Ich habe meines hier geladen: https://pixabay.com/de/photos/dj-vinyl-musik-drehscheibe-audio-4702977/
Das Bild habe ich in das Verzeichnis /config/www/Phonie abgelegt und nach background.jpg umbenannt.
Dienste starten
Zunächst starte den Core-Dienst in Home Assistant neu und dann zusätzlich den Dienst vom Mosquitto Broker. Dann starte auf der Phoniebox den Service mit folgendem Befehl:
sudo service phoniebox-mqtt-client start
Nun sollten die Werte gefüllt werden. Nutzt das Protokoll von Mosquitto oder den Status vom Service auf der Phoniebox:
phoniebox-mqtt-client
Wenn keine Daten ankommen, kannst Du den Service stoppen und einfach das Script manuell starten um mehr Informationen zu erhalten:
sudo service phoniebox-mqtt-client start #Dienst stoppen sudo python3 /home/pi/RPi-Jukebox-RFID/scripts/daemon_mqtt_client.py