Ein Display braucht man nicht zwingend, jedoch hat es auch einen Charme für die Eltern: Du siehst was die Kinder hören, welcher Track oder welches Hörspiel läuft. Mit Touchfunktion benötigt man wiederum keine Buttons mehr und unsere kleinsten lernen eh früh mit der Touchfunktion umzugehen. In diesem Beitrag zeige ich Dir verschiedene Lösungen, wie sie eingebunden werden und welche Vorteile bzw. Nachteile die Displays haben.
Das unaufdringliche OLED Display
Ich persönlich habe mich zu Beginn weg vom LCD zu diesem Display hin entschieden: OLED-Display
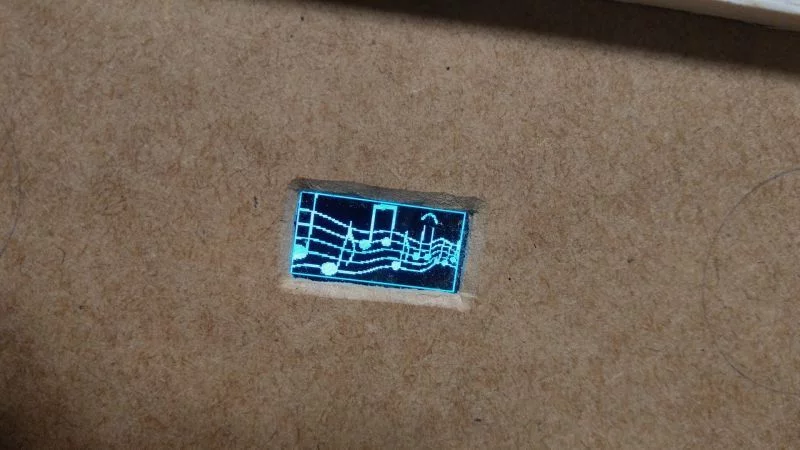
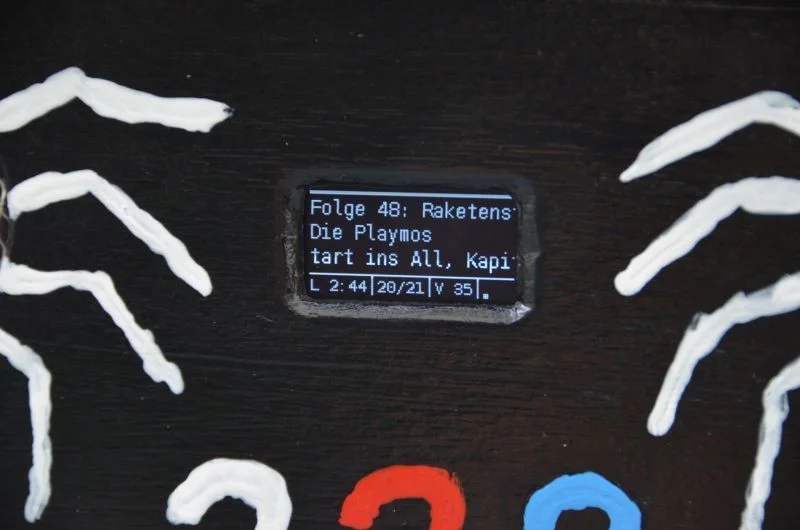
Das Display hat keine störende Hintergrundbeleuchtung, die Helligkeit kann sogar eingestellt werden. Der Stromverbrauch ist niedrig und es werden auf kleiner Fläche sehr viele Infos angezeigt. Allerdings nur, wenn man möchte! Es gibt drei Bildschirmeinstellungen und einen Status-Screen, die ich Dir lieber zeige:
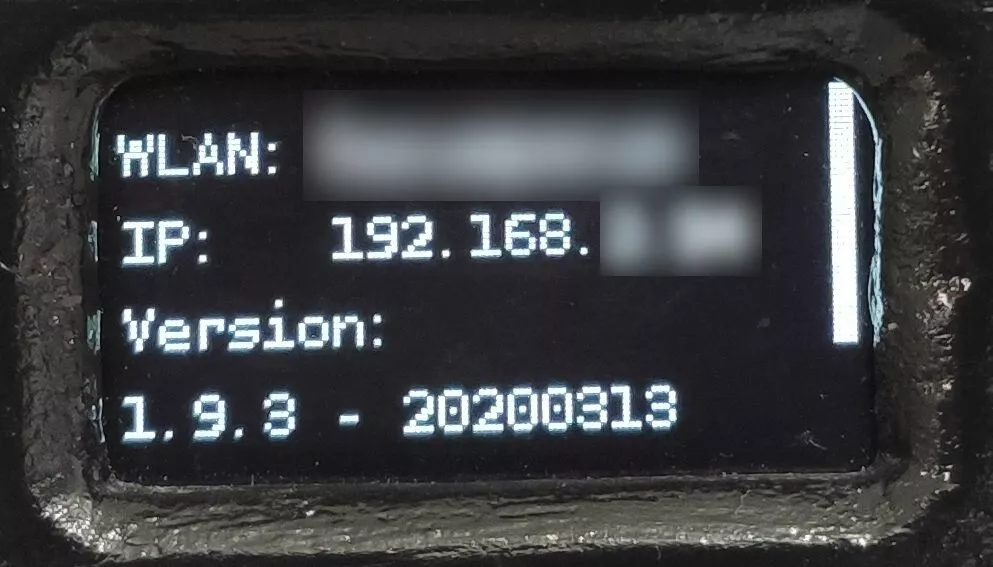
OLED Display full-Modus OLED Display mixed-Modus OLED Display lite-Modus OLED Display Status
Der Status-Screen zeigt aktuell die IP-Adresse, den WLAN-Namen und die installierte Version des OLED-Displays an. Ein weiteres Gimmick ist die Anzeige der Synchronisation, wenn Du zwei Boxen, oder eine Box mit einem NAS synchronisierst. Dazu habe ich einen entsprechenden Beitrag mit Video hier: Phoniebox synchronisieren
Die Belegung der PINs kannst Du dieser Tabelle entnehmen, oder auch meinem Pinout-Beitrag:
| Name | Belegung | Pin |
|---|---|---|
| VDD | +5V | 4 |
| GND | GND | 6 |
| SCK | GPIO 3 | 5 |
| SDA | GPIO 2 | 3 |
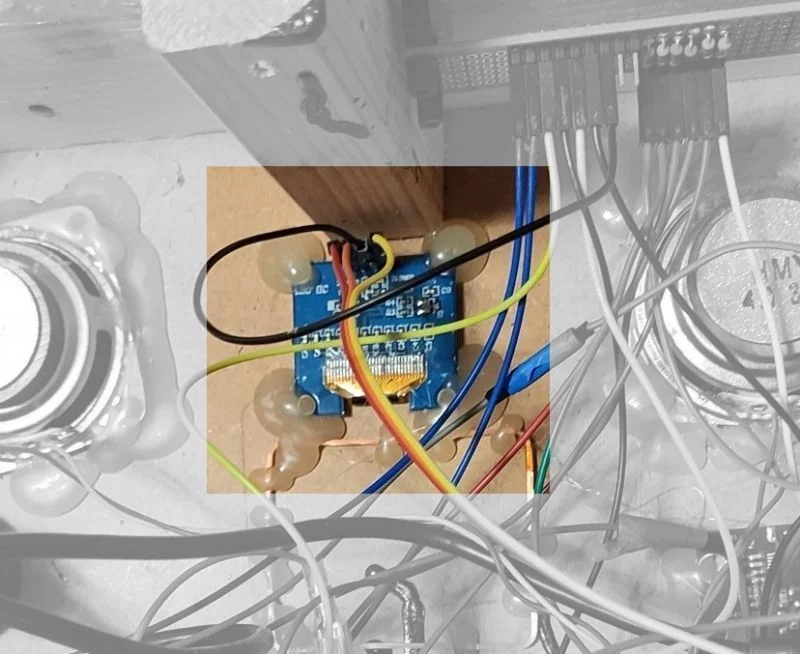
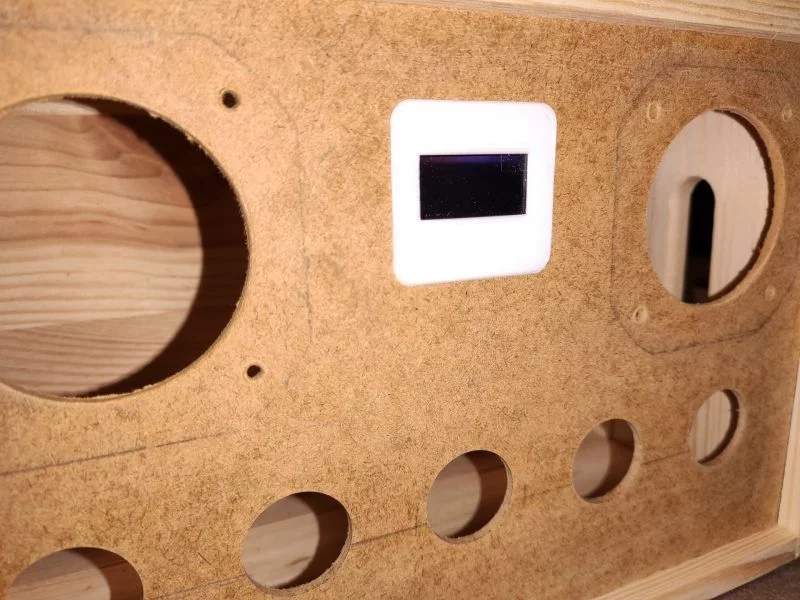
Beim Einbau des Displays gibt es verschiedene Varianten, ich habe es in meiner ersten Box einfach nur eingeklebt, in der zweiten Box mit einem gedruckten Halter verbaut:
Display kleben das Display mit Positionierungsrahmen das Display bei der Arbeit das fertig verbaute Display Display Halter das fertige Display
Installation des OLED Display
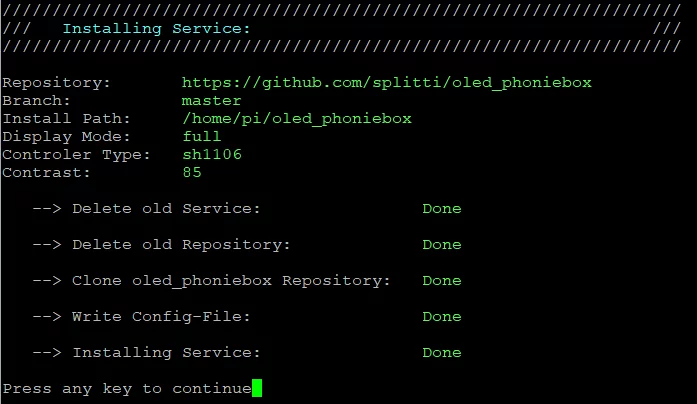
Für die Installation des OLED-Display führe folgenden OneLineInstaller aus:
cd; rm o4p_installer.sh; wget https://raw.githubusercontent.com/splitti/oled_phoniebox/master/scripts/install/o4p_installer.sh; chmod +x o4p_installer.sh; ./o4p_installer.sh
Ich installiere wie folgt, bitte beachte, dass Du Deine Installation nach Hardware und Wunschkonfiguration anpassen kannst:
- Zunächst wähle ich 1) Install
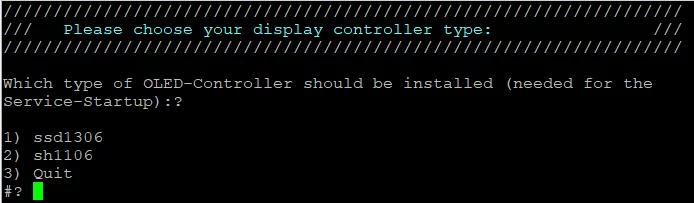
- Controller: 2) SH1106
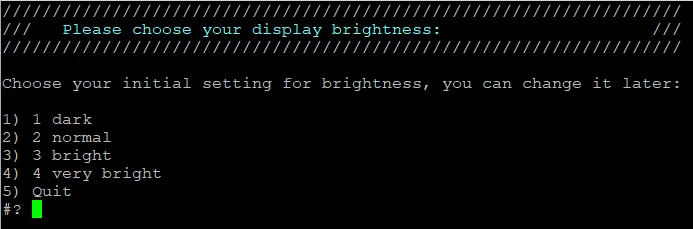
Dir stehen die Controller ssd1306 oder sh1106 zur Verfügung. Dafür werden dann entsprechende Treiber geladen. - Helligkeitsstufe: 2) normal
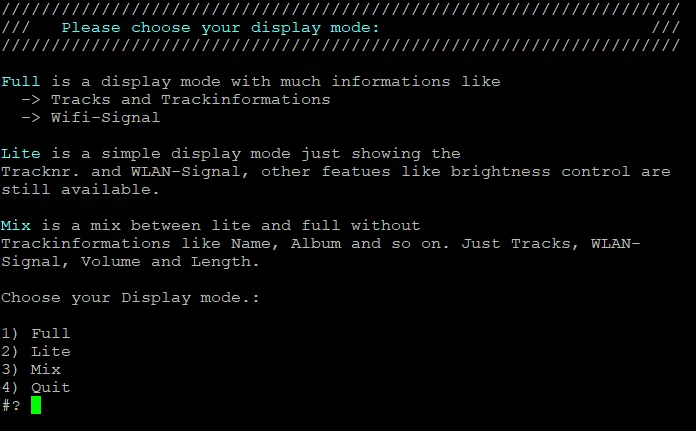
Die Helligkeit kann auch noch nachträglich angepasst werden, zur Auswahl stehen dark, normal, bright und very bright (schönes Wortspiel, very breit) - Display mode: 1) Full
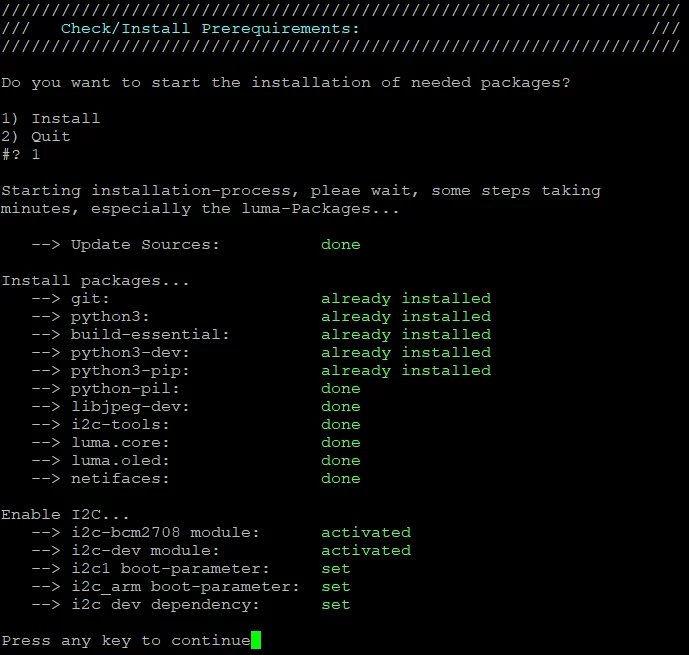
Du kannst zwischen den Anzeigemodi Full, Lite oder Mixed wählen. Auch diese Einstellung kannst Du nachträglich anpassen. - Start Installation: 1) Install
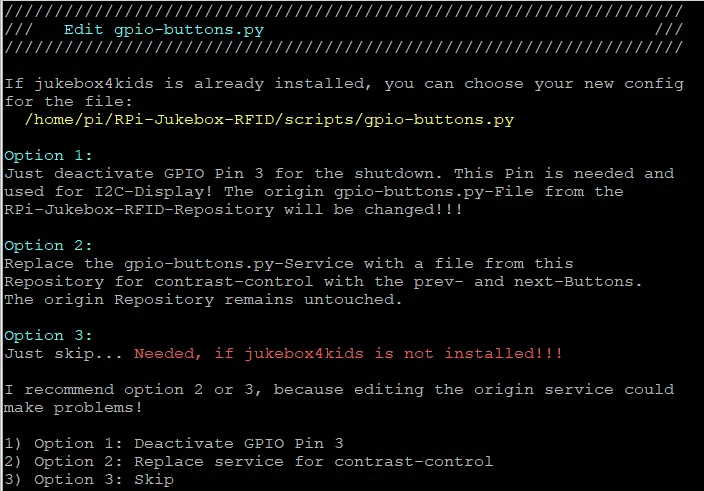
Mit Install startest Du die Installation der benötigten Pakete. - GPIO Buttons Control: 1) Replace service for disyplay control
Hier hast Du nun die Wahl! Mit Option 1) wird ein neuer Dienst zu Steuerung der Buttons installiert, wie er noch in Version 1 der Phoniebox für die GPIO-Steuerung verwendet wurde. Der Vorteil ist, dass Du damit mit den Buttons z.B. die Helligkeit und den Anzeigemodus einstellen kannst.
Bei Wahl 2) Just Skip wird nur der Service zur Anzeige installiert, an der Button-Steuerung wird nichts verändert. Das Display wird somit rein zur Anzeige genutzt. - Installation Complete: 2) Quit
Die Installation ist abgeschlossen und Du hast noch die Wahl zwischen 1) Reboot und 2) Quit.
Die Screenshot sind nicht aktuell, werden demnächst geupdatet:
Installation OLED Display for Phoniebox Auswahl des Display Controllers Display Helligkeit Anzeigeeinstellungen Installation der benötigten Software Installation des OLED-Dienstes GPIO Support
Sonstige Infos zum OLED Display
Die Druckdatei für den Displayhalter kannst Du hier herunterladen: Download der Druckdatei
Hier findet Ihr das Github-Projekt und noch ein paar Infos im Forum:
– https://github.com/splitti/oled_phoniebox
– Infos im Forum forum-raspberrypi.de
Zum kleben diverser Teile an der Box, aber eben auch des Displayhalters, habe ich einen richtig guten Kleber entdeckt: UHU Poly Max
Das günstige LCD-Display
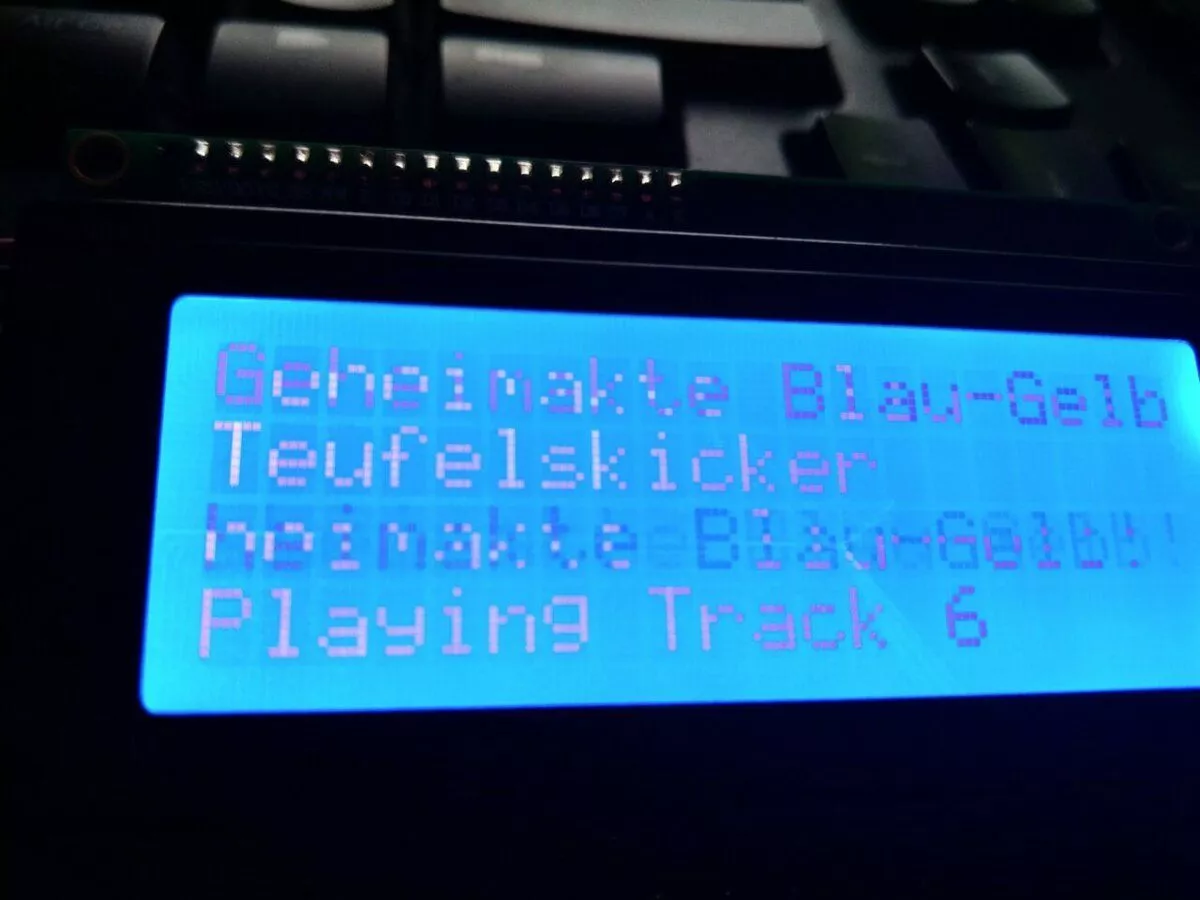
Ich habe mich zunächst an ein LCD-Display gewagt, wo ich mich aber auch wieder rasch gegen entschieden habe. Mir hat diese helle Hintergrundbeleuchtung einfach nicht zugesagt. Außerdem ist auf dem recht großen Display wenig Text zu lesen. Es har einen gewissen Retro-Charme, aber für Kinder finde ich das Display ungeeignet! Zwischen 6 – 10 EUR kostet das Display: Display HD 44780.
Ich hatte mir das Display als vierzeiliges Modell gekauft, es kam beim ersten mal defekt an und von der zweiten Version fehlen mir leider Bilder… Aber Du verstehst sicherlich recht schnell, was ich mit heller Beleuchtung meine:
LCD Display Phoniebox
Mittlerweile hat dieses Display auch Einzug ins offizielle Phoniebox-Projekt gehalten. Ich empfehle Dir daher Dich an folgende Anleitung zu halten: LED display HD44780 i2c
Historisch gibt es noch diese beiden Beiträge, die ggf. interessant sind:
- https://tutorials-raspberrypi.de/hd44780-lcd-display-per-i2c-mit-dem-raspberry-pi-ansteuern/
- Ein Script zur Anzeige hat der User Xan hier veröffentlicht: https://forum-raspberrypi.de/forum/thread/13144-projekt-jukebox4kids-jukebox-fuer-kinder/?postID=357813#post357813
Raspberry Pi Touch-Display – die AllInOne-Lösung
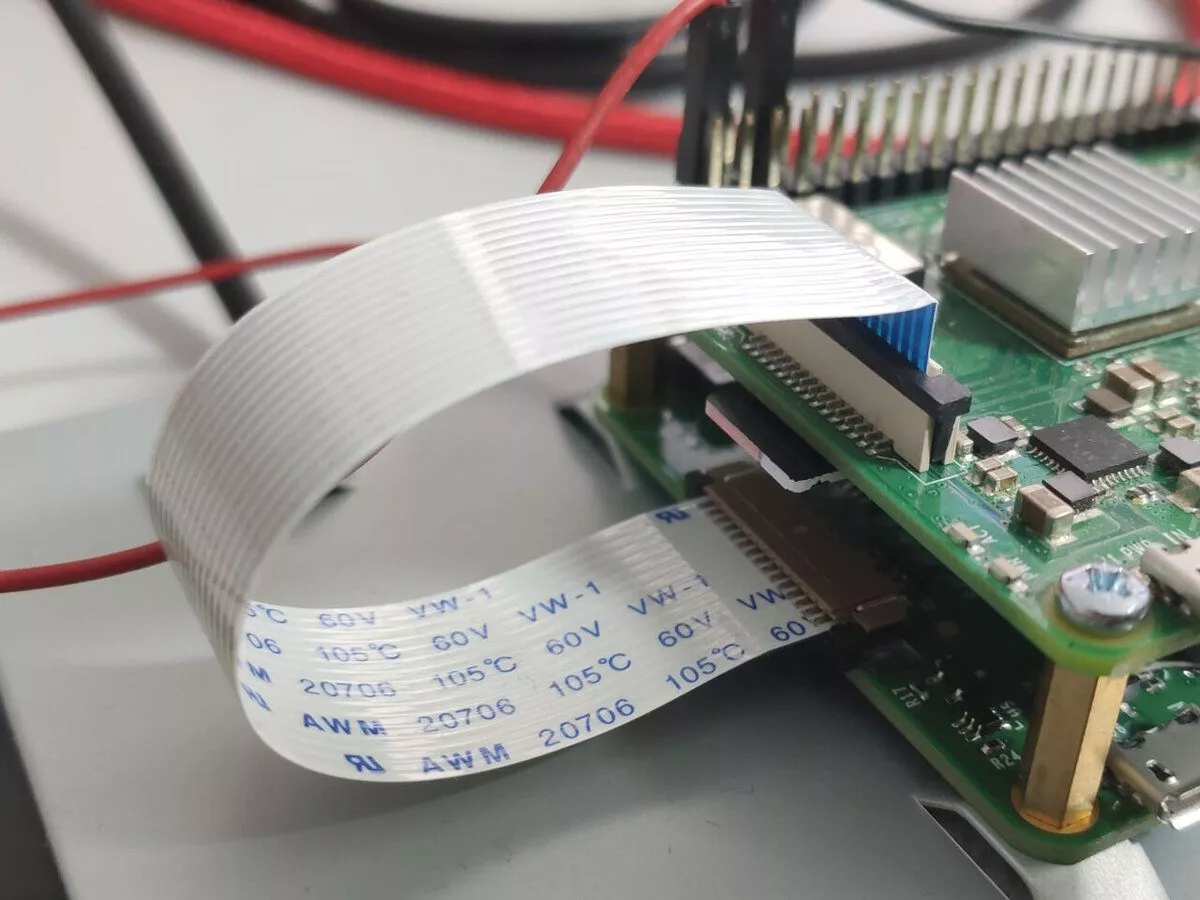
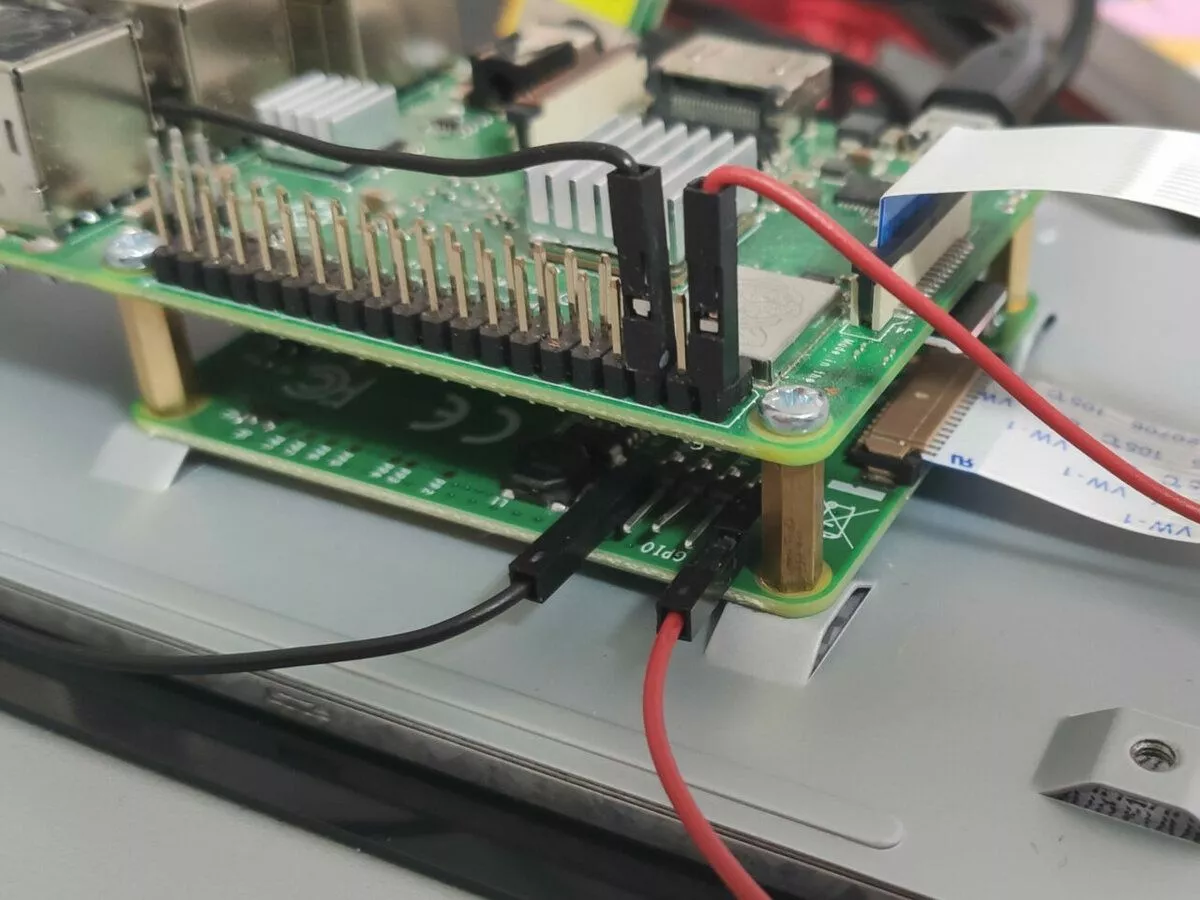
Das offizielle 7 Zoll Touch-Display kann sehr einfach mit Phoniebox-Projekt genutzt werden. Noch besser geht ein 4:3 Zoll Touch Display wie das Osoyoo Touch Display mit 5 Zoll. Damit brauchst Du keine Buttons mehr und bekommst sogar das Cover des Hörspiels angezeigt. Natürlich bedeutet so ein Display auch mehr Stromverbrauch, aber für den einen oder anderen, der nicht löten mag, ist das ggf. eine willkommene Alternative. Buttons und Display in einem bedeuten auch weniger Detailarbeit beim Zusammenbau! Das Display wird einfach nur per Kabel mit dem Pi verbunden.
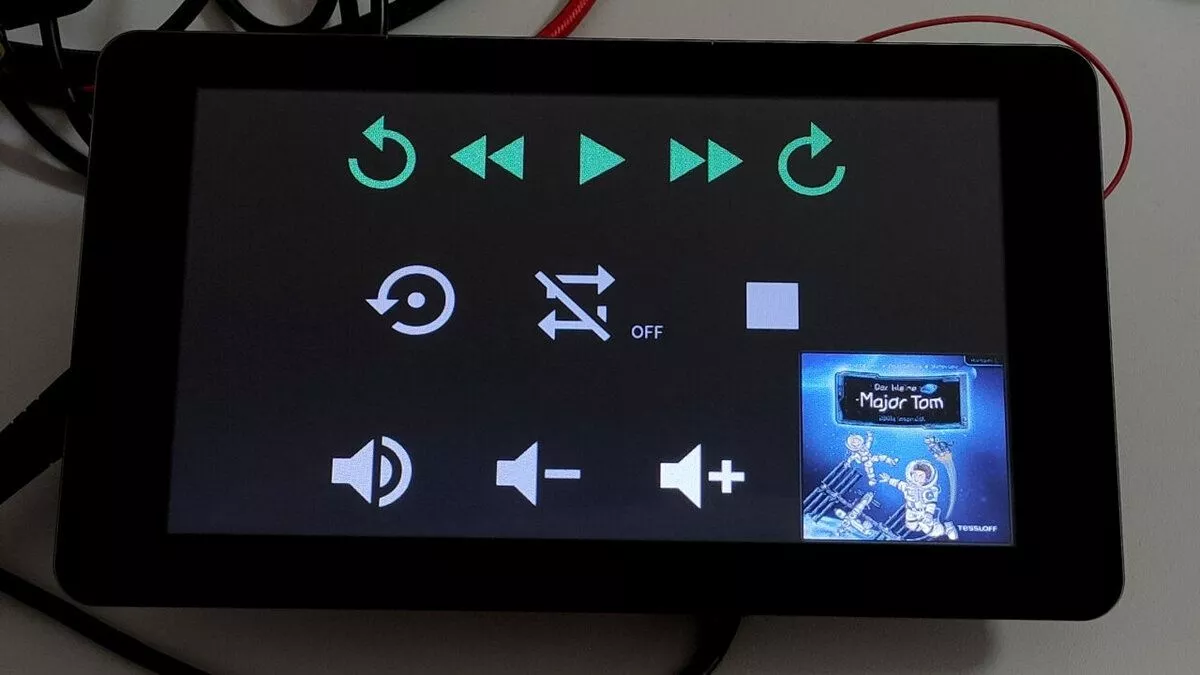
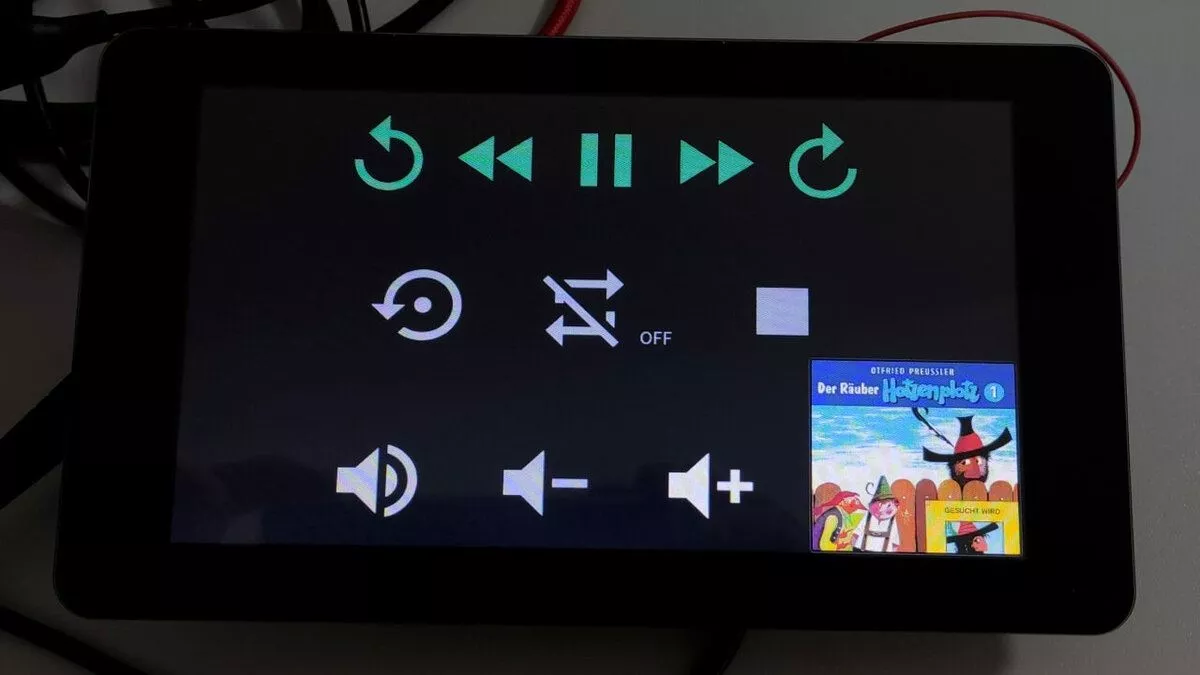
Die folgenden Bilder zeigen das offizielle Raspberry 7 Zoll Touch-Display mit leicht modifizierter Anzeige:
Touch Display Phoniebox Player Bedienung Touch Display Phoniebox Player Bedienung Touch Display Phoniebox Nahaufnahme Cover Touch Display Phoniebox Flachbandkabel Touch Display Phoniebox Stromversorgung
Theoretisch ist es denkbar das Design noch auf seine Wünsche anzupassen, ggf. einen persönlichen oder stylischen Background usw. Die folgende Installation beschreibt eine Modifizierung meinerseits, da sonst auch Liedtitel angezeigt werden. Das Design ist auf das Format 4:3 ausgelegt, dass Display ist im 16:9 Format, daher gab es ein paar Anpassungen. Ebenso ist es möglich Videos abzuspielen, dann ist allerdings ein etwas andere Startverfahren notwendig, was ich noch dokumentieren werde!
Installation des Touch Display: alternativer Kiosk Modus
Stay tuned – ich teste noch in Sachen Speed und Möglichkeiten!
Installation des Touch Display: nur Musik und einfache Bedienung
Da ich die Installation nirgends entdeckt habe, hier eine kleine Zusammenfassung… Dabei ist zu beachten, dass ich das Display derzeit nur zu Testzwecken benutze, ggf. ist hier auch noch das eine oder andere zu optimieren… Im ersten Schritt aktualisieren wir unseren Paketdatenbank und installieren die notwendigen Pakete:
sudo apt -qq update sudo apt -qq -y install --no-install-recommends xserver-xorg-video-all xserver-xorg-input-all xserver-xorg-core xinit x11-xserver-utils chromium-browser unclutter
In die Datei ~/.xinitrc werden die Startbefehle für den Chromium im Kiosk-Modus eingetragen:
#!/usr/bin/env sh xset -dpms # Turn the display off after 10 seconds for power saving xset s 10 xset s noblank unclutter & chromium-browser http://localhost/index-lcd.php \ --window-size=1920,1080 \ --window-position=0,0 \ --start-fullscreen \ --kiosk \ --incognito \ --noerrdialogs \ --disable-translate \ --no-first-run \ --fast \ --fast-start \ --disable-infobars \ --disable-features=TranslateUI \ --disk-cache-dir=/dev/null \ --overscroll-history-navigation=0 \ --disable-pinch
Hier ist insbesondere der Wert „xset s 10“ interessant, da dieser das Display nach z.B. 10 Sekunden Inaktivität aus schaltet. Das Feature ist interessant um Strom zu sparen, für Kinder aber ggf. eher nervig, da die ja gerne das Cover ansehen…
Damit Chromium aber wirklich automatisch startet sind zwei weitere Schritte notwendig. In der Datei ~/.bash_profile wird folgender Code hinterlegt:
if [ -z $DISPLAY ] && [ $(tty) = /dev/tty1 ] then startx fi
Damit wird, unter der Voraussetzung, dass der User pi automatisch angemeldet wird (tty1), die grafische Oberfläche geladen. In diesem Fall der Chromeium Browser. Somit ist der letzte Schritt auch klar, der User pi muss sich automatisch anmelden. Dies kannst Du mit folgenden Befehlen einstellen:
sudo echo "[Service]" > /etc/systemd/system/getty@tty1.service.d/autologin.conf sudo echo "ExecStart=" >> /etc/systemd/system/getty@tty1.service.d/autologin.conf sudo echo "ExecStart=-/sbin/agetty --autologin pi --noclear %I $TERM" >> /etc/systemd/system/getty@tty1.service.d/autologin.conf sudo chmod 644 /etc/systemd/system/getty@tty1.service.d/autologin.conf
Beim nächsten reboot sollte der User automatisch eingeloggt und der Chromium-Browser gestartet werden. Alternativ kannst Du den Autologin auch in der raspi-config über die Punkte 1 System Option -> S5 Boot / Auto Login -> B2 Console Autologin einstellen.
Die index-lcd.php Datei im Verzeichnis der Phoniebox Installation (im Regelfall /home/pi/RPi-Jukebox-RFID/htdocs/index-lcd.php) habe ich etwas angepasst, damit es so aussieht. Das war einfach auf die schnelle gemacht, Designtechnisch ist sicher mehr drin:
<?php
include("inc.header.php");
/*******************************************
* START HTML
*******************************************/
html_bootstrap3_createHeader("en","Phoniebox",$conf['base_url']);
?>
<style type="text/css">
.container {
width: 100% !important;
height: 100vh;
overflow: hidden;
}
div#coverWrapper {
right: 0;
position: absolute;
bottom: 0;
}
.row.playerControls {
height: 60vh;
margin-bottom: 0;
}
i.mdi, .mdi-48px.mdi-set, .mdi-48px.mdi:before, .mdi-72px, .mdi-72px.mdi:before, .mdi-72px.mdi-play, .mdi-72px.mdi-pause, .mdi-72px-mdi-set, .mdi-24px.mdi-set,
.mdi-24px.mdi:before {
font-size: 100px;
}
.btn-group.controlVolumeUpDown:nth-child(2) {
margin-left: -105px;
}
</style>
<body>
<div class="container">
<div class="row playerControls">
<?php
print '<div id="api-alert" class="alert alert-warning" style="display: none"></div>';
include("inc.controlPlayer.php");
?>
</div><!-- /.row -->
</div><!-- /.container -->
</body>
<script src="js/jukebox.js">
</script>
<script>
JUKEBOX.lang = <?php echo json_encode($lang );?>
</script>
</html>
Quellangaben:
- A minimal kiosk mode for a Raspberry Pi
- Phoniebox Touch von Kraus IT
- Offizielles Phoniebox Github-Repository: A touch-interface implementation #864
Das aufstrebende Display mit Buttons – Pirate Audio
Im Gegensatz zu den oben genannten Displays habe ich den Pirate Audio noch nicht selber getestet, steht aber schon auf der Einkaufsliste 😉 Das Display ist farbig, klein und hat vier Buttons. Nachteilig stelle ich mir hier den Einbau vor, wobei es sicherlich schnell 3D-Druckvorlagen geben wird. Die Taster sehen eher klein aus, insbesondere für eine kompakte Box finde ich das Display mit den Tastern eine sehr gute Alternative. Es wird auch immer öfter im Forum danach gefragt…
Die bislang einzige mir bekannte fertige Phoniebox mit dem Display kannst Du hier sehen, inklusive : Box von giguerator
Für das Setup verweise ich auf folgende beiden Links: